WHY GATISTAVAM?
- Multiple domain expertise
- Highly experienced team
- Daily, weekly reporting structure
- Full time project manager at no cost
- Good infrastructure to support the staff
- Best Product Development model
RECENTLY VISITED
GATISTAVAM OFFICE LOGIN
Hire MVC Developer
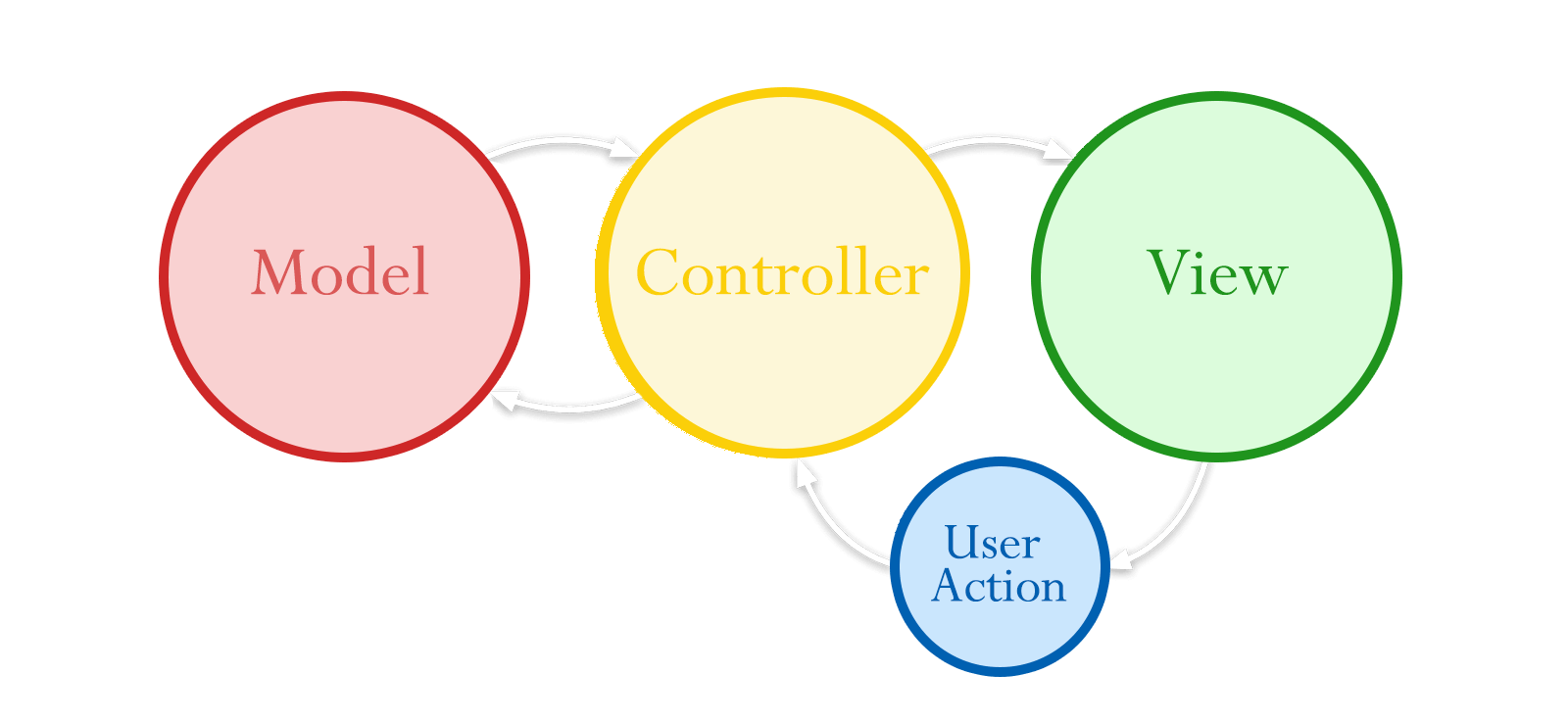
The Model-View-Controller (MVC) design pattern assigns objects in an application one of three roles mainly: model, view, or controller. The pattern defines not only the roles objects play in the application, it defines the way of objects communicate with the each other. Each of the three types of objects is separated from the others by abstract boundaries and communicates with objects of the other types across those boundaries. The collection of objects of certain MVC type in an application is sometimes referred to as a layer like a model layer.
| Cost Per Developer | Inquire Now |
| Time 8 Hours Day | 6 Days of Week are Monday to Saturday. |
| Holidays | Sunday & Indian National & Regional Holidays. |
MVC is a central to good design for a any application. The benefits of adopting this patterns are numerous. Many objects are in these applications tend to be more reusable and their interfaces tend to be better defined. Applications having MVC design are also more easily extensible from other applications. Moreover, many web technologies and architectures are based on MVC and require that your custom objects play one of the MVC roles.

Model Objects
Model objects encapsulate the data specific to an application and define the logic and computation that manipulate and process the data. For example, a model object might represent a character in a game or a contact in an address book. The model object can have to-one and to-many relationships with other model objects and so sometimes the model layers of an application effectively is one or more object graphs. Much of the data that are part of the persistent state of the application (whether that persistent state is stored in files or databases) should reside in the model objects after the data is loaded into application. Because model objects represent knowledge and expertise related to a specific problem domain, they can be reused in the similar problem domains. Ideally, the model object should have no explicit connection to the view objects that present its data and allow users to edit that data—it should not be concerned with user-interface and presentation issues
Communication : User actions in the view layer that create or modify data are communicated through a controller object and result in the creation or updating of a model object. When a model object changes (for example:- new data is received over a network connection), it is notifies a controller object, which are updates the appropriate view objects.
View Objects
A view object is an object in an application that users can see. A view object know as how to draw itself and can respond to user actions. Major purpose of view objects is to display data from the application’s model objects and to enable the editing of that data. Despite this and view objects are typically decoupled from model objects in an MVC application.
Because you typically reuse and reconfigure them and view objects provide consistency between applications. Both the UIKit & AppKit frameworks provide collections of view classes and Interface Builder offers dozens of view objects in its Library.
Communication : View objects learn about the changes in model data through the application’s controller objects and communicate user-initiated changes—for example, text entered in a text field—through controller objects to an application’s model objects.
Controller Objects
A controller object acts as an intermediary between one or more of an application’s view objects and one or more of its model objects. Controller objects are thus conduct through which view objects learn about changes in model objects and vice versa. Controller objects can be also perform setup & coordinating tasks for an application and manage the life cycles of other objects.
Communication : A controller object interprets user actions made in view objects and communicates new or changed data to the model layer. When model objects can change, a controller object communicates that new model data to the view objects so that they can display it.

